| Home · All Classes · Modules |
The QGridLayout class lays out widgets in a grid. More...
Inherits QLayout.
The QGridLayout class lays out widgets in a grid.
QGridLayout takes the space made available to it (by its parent layout or by the parentWidget()), divides it up into rows and columns, and puts each widget it manages into the correct cell.
Columns and rows behave identically; we will discuss columns, but there are equivalent functions for rows.
Each column has a minimum width and a stretch factor. The minimum width is the greatest of that set using setColumnMinimumWidth() and the minimum width of each widget in that column. The stretch factor is set using setColumnStretch() and determines how much of the available space the column will get over and above its necessary minimum.
Normally, each managed widget or layout is put into a cell of its own using addWidget(). It is also possible for a widget to occupy multiple cells using the row and column spanning overloads of addItem() and addWidget(). If you do this, QGridLayout will guess how to distribute the size over the columns/rows (based on the stretch factors).
To remove a widget from a layout, call removeWidget(). Calling QWidget.hide() on a widget also effectively removes the widget from the layout until QWidget.show() is called.
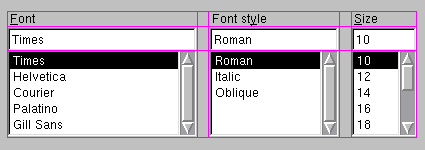
This illustration shows a fragment of a dialog with a five-column, three-row grid (the grid is shown overlaid in magenta):

Columns 0, 2 and 4 in this dialog fragment are made up of a QLabel, a QLineEdit, and a QListBox. Columns 1 and 3 are placeholders made with setColumnMinimumWidth(). Row 0 consists of three QLabel objects, row 1 of three QLineEdit objects and row 2 of three QListBox objects. We used placeholder columns (1 and 3) to get the right amount of space between the columns.
Note that the columns and rows are not equally wide or tall. If you want two columns to have the same width, you must set their minimum widths and stretch factors to be the same yourself. You do this using setColumnMinimumWidth() and setColumnStretch().
If the QGridLayout is not the top-level layout (i.e. does not manage all of the widget's area and children), you must add it to its parent layout when you create it, but before you do anything with it. The normal way to add a layout is by calling addLayout() on the parent layout.
Once you have added your layout you can start putting widgets and other layouts into the cells of your grid layout using addWidget(), addItem(), and addLayout().
QGridLayout also includes two margin widths: the contents margin and the spacing(). The contents margin is the width of the reserved space along each of the QGridLayout's four sides. The spacing() is the width of the automatically allocated spacing between neighboring boxes.
The default contents margin values are provided by the style. The default value Qt styles specify is 9 for child widgets and 11 for windows. The spacing defaults to the same as the margin width for a top-level layout, or to the same as the parent layout.
The parent argument, if not None, causes self to be owned by Qt instead of PyQt.
Constructs a new QGridLayout with parent widget, parent. The layout has one row and one column initially, and will expand when new items are inserted.
Constructs a new grid layout.
You must insert this grid into another layout. You can insert widgets and layouts into this layout at any time, but laying out will not be performed before this is inserted into another layout.
The item argument has it's ownership transferred to Qt.
Adds item at position row, column, spanning rowSpan rows and columnSpan columns, and aligns it according to alignment. If rowSpan and/or columnSpan is -1, then the item will extend to the bottom and/or right edge, respectively. The layout takes ownership of the item.
Warning: Do not use this function to add child layouts or child widget items. Use addLayout() or addWidget() instead.
The QLayoutItem argument has it's ownership transferred to Qt.
Reimplemented from QLayout.addItem().
The QLayout argument has it's ownership transferred to Qt.
Places the layout at position (row, column) in the grid. The top-left position is (0, 0).
The alignment is specified by alignment. The default alignment is 0, which means that the widget fills the entire cell.
A non-zero alignment indicates that the layout should not grow to fill the available space but should be sized according to sizeHint().
layout becomes a child of the grid layout.
The QLayout argument has it's ownership transferred to Qt.
This is an overloaded function.
This version adds the layout layout to the cell grid, spanning multiple rows/columns. The cell will start at row, column spanning rowSpan rows and columnSpan columns.
If rowSpan and/or columnSpan is -1, then the layout will extend to the bottom and/or right edge, respectively.
Adds the given widget to the cell grid at row, column. The top-left position is (0, 0) by default.
The alignment is specified by alignment. The default alignment is 0, which means that the widget fills the entire cell.
This is an overloaded function.
This version adds the given widget to the cell grid, spanning multiple rows/columns. The cell will start at fromRow, fromColumn spanning rowSpan rows and columnSpan columns. The widget will have the given alignment.
If rowSpan and/or columnSpan is -1, then the widget will extend to the bottom and/or right edge, respectively.
Returns the geometry of the cell with row row and column column in the grid. Returns an invalid rectangle if row or column is outside the grid.
Warning: in the current version of Qt this function does not return valid results until setGeometry() has been called, i.e. after the parentWidget() is visible.
Returns the number of columns in this grid.
Returns the column spacing for column column.
See also setColumnMinimumWidth().
Returns the stretch factor for column column.
See also setColumnStretch().
Reimplemented from QLayout.count().
Reimplemented from QLayoutItem.expandingDirections().
Returns the position information of the item with the given index.
The variables passed as row and column are updated with the position of the item in the layout, and the rowSpan and columnSpan variables are updated with the vertical and horizontal spans of the item.
See also itemAtPosition() and itemAt().
Reimplemented from QLayoutItem.hasHeightForWidth().
Reimplemented from QLayoutItem.heightForWidth().
Reimplemented from QLayoutItem.invalidate().
Reimplemented from QLayout.itemAt().
Returns the layout item that occupies cell (row, column), or 0 if the cell is empty.
This function was introduced in Qt 4.4.
See also getItemPosition() and indexOf().
Reimplemented from QLayoutItem.maximumSize().
Reimplemented from QLayoutItem.minimumHeightForWidth().
Reimplemented from QLayoutItem.minimumSize().
Returns the corner that's used for the grid's origin, i.e. for position (0, 0).
See also setOriginCorner().
Returns the number of rows in this grid.
Returns the minimum width set for row row.
See also setRowMinimumHeight().
Returns the stretch factor for row row.
See also setRowStretch().
Sets the minimum width of column column to minSize pixels.
See also columnMinimumWidth() and setRowMinimumHeight().
Sets the stretch factor of column column to stretch. The first column is number 0.
The stretch factor is relative to the other columns in this grid. Columns with a higher stretch factor take more of the available space.
The default stretch factor is 0. If the stretch factor is 0 and no other column in this table can grow at all, the column may still grow.
An alternative approach is to add spacing using addItem() with a QSpacerItem.
See also columnStretch() and setRowStretch().
Reimplemented from QLayoutItem.setGeometry().
Sets the grid's origin corner, i.e. position (0, 0), to corner.
See also originCorner().
Sets the minimum height of row row to minSize pixels.
See also rowMinimumHeight() and setColumnMinimumWidth().
Sets the stretch factor of row row to stretch. The first row is number 0.
The stretch factor is relative to the other rows in this grid. Rows with a higher stretch factor take more of the available space.
The default stretch factor is 0. If the stretch factor is 0 and no other row in this table can grow at all, the row may still grow.
See also rowStretch(), setRowMinimumHeight(), and setColumnStretch().
This function sets both the vertical and horizontal spacing to spacing.
See also spacing(), setVerticalSpacing(), and setHorizontalSpacing().
Reimplemented from QLayoutItem.sizeHint().
If the vertical spacing is equal to the horizontal spacing, this function returns that value; otherwise it return -1.
See also setSpacing(), verticalSpacing(), and horizontalSpacing().
The QLayoutItem result
Reimplemented from QLayout.takeAt().
| PyQt 4.11.4 for X11 | Copyright © Riverbank Computing Ltd and The Qt Company 2015 | Qt 4.8.7 |